こんにちは、ハヤです。
今回はWeb素人が【手動で関連記事を作成する方法】を記録します。
それではどうぞ。
関連記事を作成する方法(手動)
関連記事を作成する方法はおおきく3ステップで作成できます。
▼手順
・関連記事に関連記事にしたい記事のURLを貼る
・並べる
・最終確認
記事内で関連記事のパートを作る
・記事の編集ページを開き「関連記事」を入れたい場所を決めます。
・関連記事の項目を作成します。必要に応じて装飾も行うとオリジナリティーがでてきます。
・当ブログであれば投稿内容の最後に入れています。
見出し例)
■関連記事(当ブログ)
人気の記事はこちら
この記事もチェック
関連する記事はこちら
似たテーマの記事
関連コンテンツの紹介
他にもこんな記事があります
人気の記事はこちら
続きを読みたい方へ
関連テーマのご紹介
もしピンと来たパターンがあればぜひ使ってみてください。
関連記事にしたい記事のURLを貼る
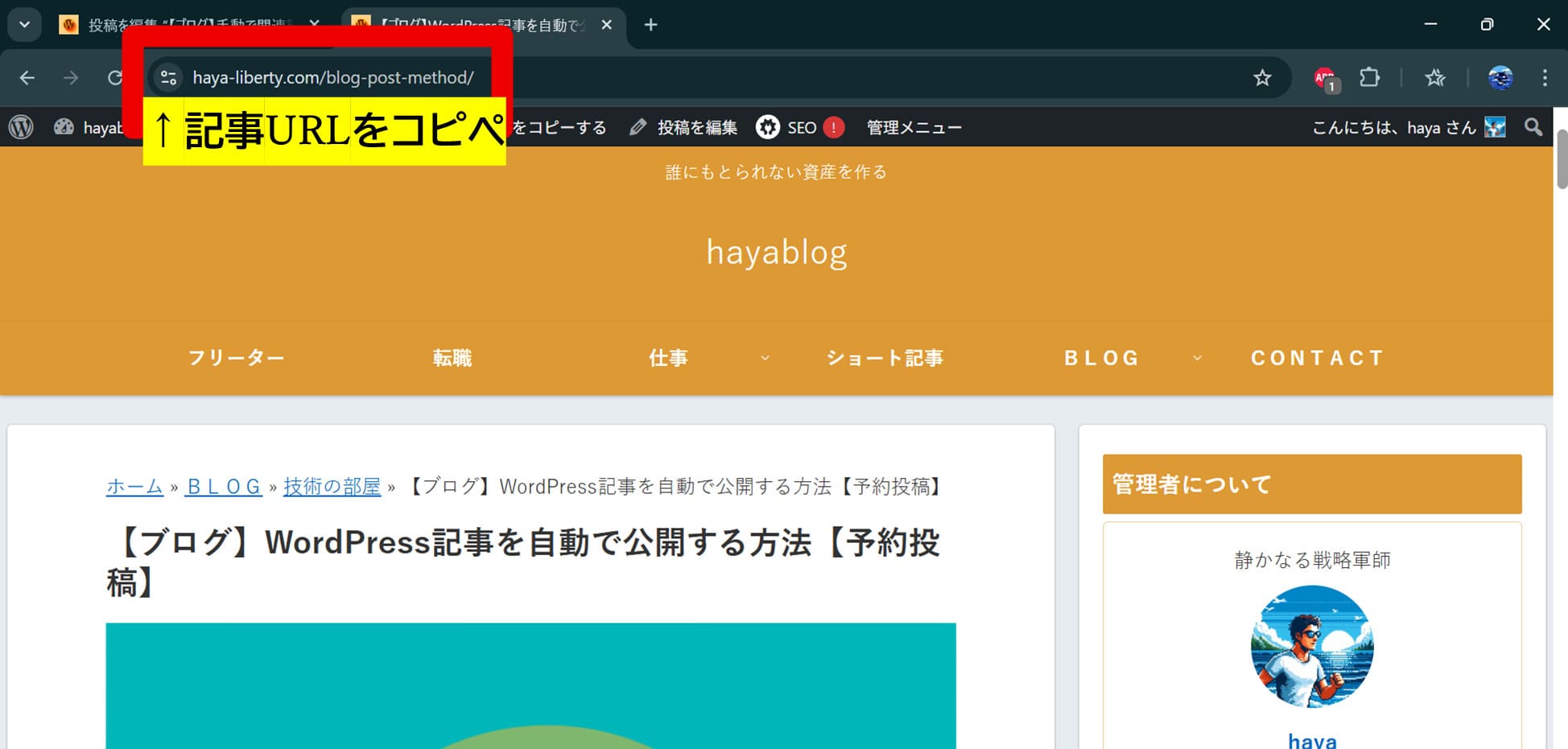
・関連記事に組み込みたい記事URLをコピペ。
・上記URLを見出しとセットにすると関連記事の完成です!
・補足:他の方からは見えないですが、非公開記事も貼り付け可能です。
▼コチラの記事もチェック!

※ワードプレスのテーマや設定によってデザイン等は異なります。
最終確認:実際にサイトに飛んでみる
・関連記事が読み込めるか確認します。
・URLをクリックして関連記事に組み込んだページになれば成功です。
関連記事以外の装飾も可能
関連記事の作成から少しずれますが、目的によって記事の装飾も可能です。
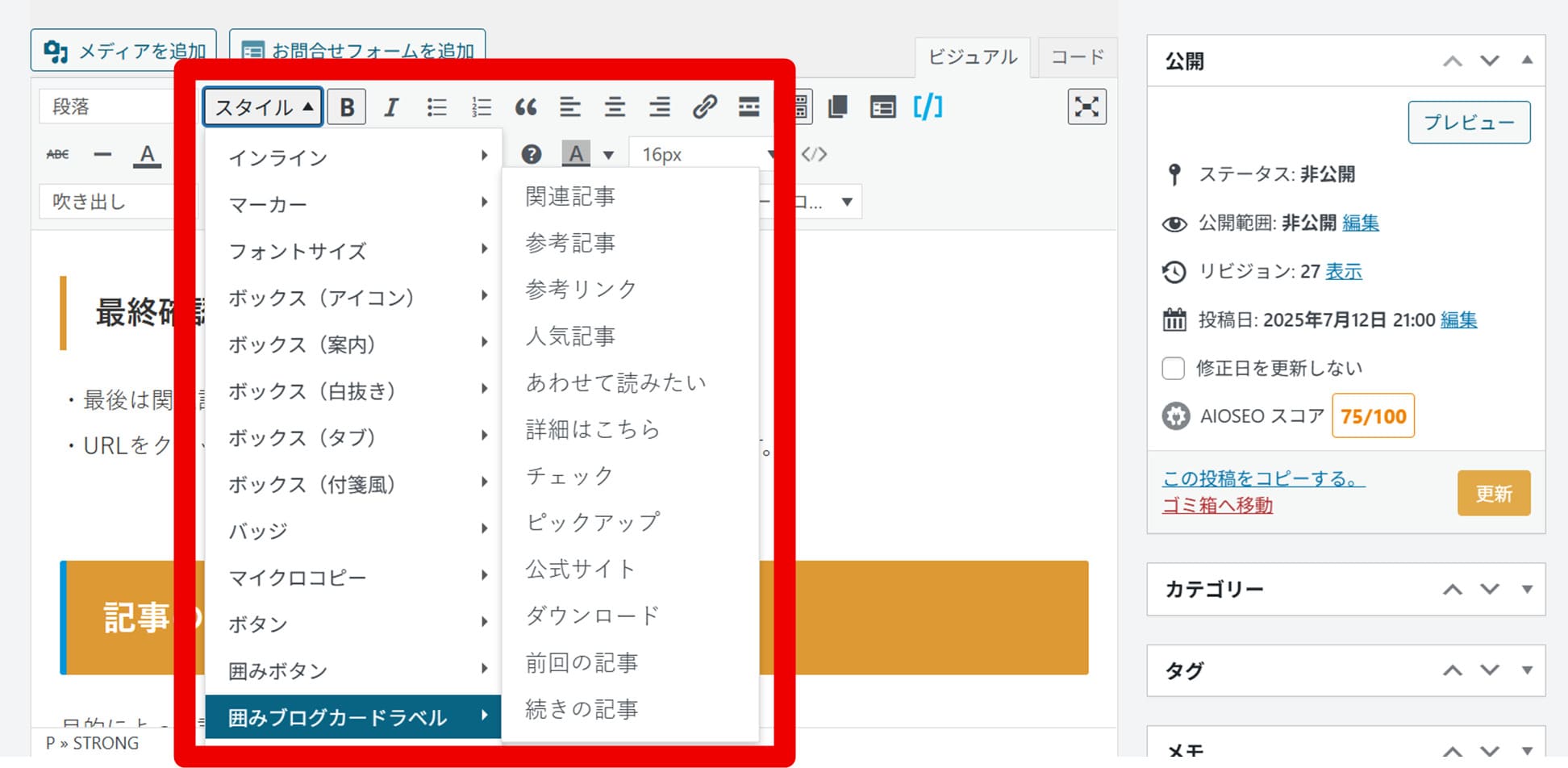
クラシックエディターなら「スタイル」の「囲みブログカードラベル」を使うと、記事URLを視覚的に読みやすい構成に変えることができます。

⇓「囲みブログカードラベル」を使用するこんな感じになります。
例①
例②

例③
例④

状況に合わせて記事を装飾してみてはいかがでしょうか。
まとめ:関連記事は手動で育てる
関連記事の作成は少し手間はかかりますが、読み手を意図した記事へ確実に誘導できるという点でおすすめの方法です。
自動で関連記事を並べてくれる機能もありますが、あえて手動で設計することで、より戦略的な導線が作れます。
誘導したい内容や目的が明確にある場合は、手動による関連記事作成をぜひ試してみてください。
今回は以上となります。
■関連記事




★よく読まれる記事